前回の記事に引き続き、Anima2Dを触った時のメモです。以下のことを記載しています。
- Poseについて
- アニメーションの作成
- Bake Animation
前回の記事はこれです。
Pose について
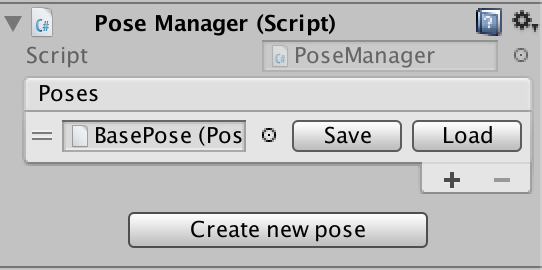
- Poseは、対象のオブジェクトの状態をAssetとして保存しておくための仕組みです。作成したPoseは個別にAssetとして保存されます。
- なんらかのオブジェクトにPose Managerをアタッチすることで、作成したPoseの読み込みや保存がInspector上でできるようになります。

- 「Pose」はアニメーション定義の際に役立ちます。ある状態を保存したり、読み出したりするのが容易になるのでとりあえずデフォルトの状態だけでも作成しておくと便利そうです。各部位のオブジェクトを束ねる親オブジェクトにアタッチするのが良い気がします。
Animationの作成
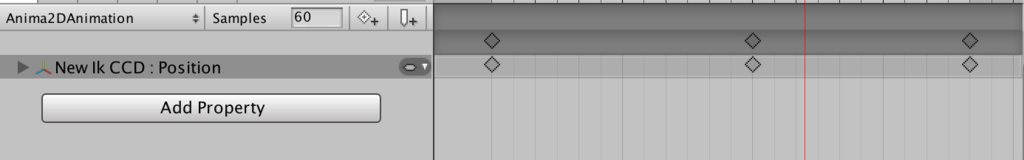
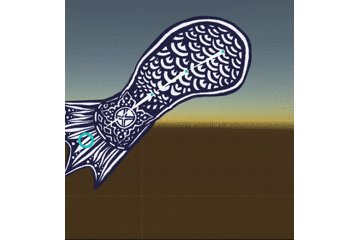
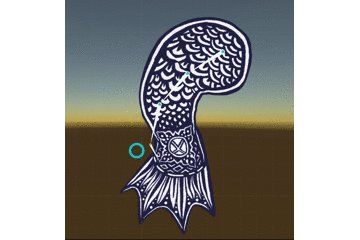
- 通常のアニメーションと同様にAnimationのClipを作成し、それに対してアニメーションの動作を定義します。Anima2Dの場合は、アニメーションを作成するためにIKのPositionだけ変更すれば良いです。

- 各Boneのアニメーションを定義する必要がないので、非常に簡単に、かつ、なめらかなアニメーションが作成できます。IKの位置情報を変更しただけでこんな感じでAnimation Clipを作成できました。

Bake Animation
- しかしながら、IKをランタイムで動かすと高コストな計算処理が発生してしまいます・・・この高コスト問題を解決するために使われるツールが、Bake Animationです。
- Bake Animationをすることで、Boneを直接動かすアニメーションが作成されます。
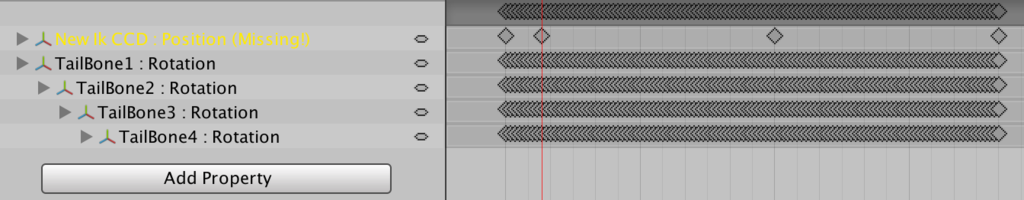
- Window -> Anima2D -> Bake Animation とすると、IKに関連しているすべてのBoneに対してアニメーションのためのプロパティをいい感じに焼き付けてくれます。

- Window -> Anima2D -> Bake Animation とすると、IKに関連しているすべてのBoneに対してアニメーションのためのプロパティをいい感じに焼き付けてくれます。
- IKを動かすたびに生じる高コストな計算処理を回避したいのであれば、IKはアニメーションの対象から外しておいたほうが良さそうです。スクリプト経由でもIKを操作するのは極力控えた方がいいのかもしれませんね。
- Bakeしているのであれば、仮にIKのGameObjectを非Active、もしくは、削除したとしても、アニメーションを今まで通り動作します。
- 高コストな計算処理は回避できますが、画像にある通り大量のKeyが追加されるのでデータサイズは大きくなってしまいます。
まとめ
前回の記事でうねうねさせて感動していましたが、IKはあくまでアニメーションを簡単に作成するためのものだったんですね。「IKで動作を定義し、Bake Animationsをすることで、Boneに対するAnimationを作成する」が基本的なアニメーション作成の流れのようです。
追記:Unite 2017でAnima2Dについてのセッションがありました!
www.slideshare.net