趣味の開発で、マニュアルに沿ってちょろっと触ったのでちょろっとメモとして残しておきます。この記事では、以下のことを記載しています。
- SpriteMeshの設定
- Boneの設定
- IKの設定
今回は、このエビフライみたいな魚の尻尾の画像を使っています。製作中のゲームに出てくるボスキャラの尻尾です。もっと複数のパーツがあるほうがメモとして良かったかもしれませんが、自分の練習も兼ねていたのでひとまずこれだけ。これをうねうねさせることを目的とします。

事前準備
- Asset StoreからAnima2Dをインポートしておく。
- Anima2Dで動かしたい一連の画像をひとまとめにして、単一のテクスチャ(アトラス)にしておく。
- Sprite ModeをMultipleとし、Sprite Editorでスライスしておく。
- Anima2Dは Sprite Mode が Multiple のときに手順通り作業できました。Sprite Editorから画像スライスもしておく必要があります。

- Singleだと、Boneをバインドした段階で画像が表示されなくなってしまいました・・・別途、表示可能な手順があるのでしょうか・・・。
- Anima2Dは Sprite Mode が Multiple のときに手順通り作業できました。Sprite Editorから画像スライスもしておく必要があります。
手順
1. SpriteMesh の作成
まずは対象のオブジェクトの SpriteMesh を作成します。SpriteMeshはAnima2Dのための特別な形式のSpriteです。既存のSpriteを右クリックして、 Create -> Anima2D -> SpriteMesh で作成できます。対象とするすべてのSpriteに対して変換を実施しておきます。
以下の図のように、Spriteに対して、SpriteMeshが1つ作成されます。マニュアルには、この1対1の関係を保ちなさいと注意書きされています。

SpriteRendererがアタッチされたGameObjectに対して、 2D Object -> SpriteMesh することでも作成できます。間違えてしまったら、SpriteMeshクリック時に追加されたオブジェクトを削除しておけばOK。
2. SpriteMesh の設定
SpriteごとにSprite Meshを設定します。SpriteMeshの Inspector にある「Edit Sprite Mesh」ボタンをクリックすることで、SpriteMesh Editorを表示できます。このEditor上で、SpriteMeshをマニュアルで編集できます。必要に応じて、Meshをきめ細やかにします。 色々なパターンを試して、いい感じのポイントを探るしかないのかなーと思いますが、良いアテの付け方とかあるんでしょうか・・・。

続いて、 Sprite Mesh Instance コンポーネントをGameObjectにアタッチします。Inspector上のSprite Meshの項目が「None」になっているので、先ほど作成したSprite Meshを関連づけます。最終的に、以下のような Sprite Mesh Instance と Skinned Mesh Renderer の2つのコンポーネントがアタッチされた状態になりました。


3. Boneの追加
SpriteMeshで表面の設定ができたので、続いて、内側の構造である Bone を追加していきます。 2D Object -> Bone や Alt + Shift + B でBoneを追加していきます。Boneの配置場所は、対象のオブジェクトの子である必要はありません。個人的には、Boneは対象の子オブジェクトにしておいたほうが散らかりにくいし、わかりやすいと思います。
Boneを追加できたら、InspectorでBoneを対象のオブジェクトにアタッチします。Boneが複数で構成されている場合、一番親のオブジェクトを Set Bones に持っていけば子も含めたすべてのBoneを設定できます。ここまで設定できたら、再度、Edit Sprite Meshを開いてBoneをオブジェクトにBindします。

Hierarchy上で対象のオブジェクトを選択すると「Bindボタン」が押せるようになります。選択しないと押せないことにしばらく気づかず詰まっていたので注意・・・画像のようにBoneがカラフルになれば、SpriteMeshに対して、Boneが設定できたことになります。Sceneウィンドウ上で、Boneを回転させてみると、画像がついてくるのが確認できます。Boneを動かしても画像がうんともすんとも言わない場合は、何か設定できていないことになります。
4. IK (Inverse Kinematics) の追加
ここまでの状態でSpriteに対して、SpriteMeshとBoneが追加できました。しかし、この段階ではまだBoneが個別にしか動作しません。冒頭に書いた通り、目的はうねうねさせることです。Bone同士が関連しあって動作しなければ、うねうねは実現できません。
そうした動作を実現するために、 IK を追加します。IKは Inverse Kinematics の略です。これはわかりやすく解説しているページがたくさんあるので、そちらを参照してもらえればと思います。私は、今回Anima2Dを使うにあたって、はじめてこの概念を知りました。末端のBoneに対して IK を追加します。IKのTargetパラメータにBoneを関連づけます。

選択できるIKには、 IK CCD と IK Limb があります。手足にはIK Limbを利用し、それ以外のものにIK CCDを利用すれば良さそうです。2D Object -> IK CCD か 2D Object -> IK Limb で各コンポーネントを追加できます。ここでは、IK CCDを追加しています。IKの各種パラメータを調整してやることで、より自然な動きに近づけることができるので、SpriteMesh同様、色々試して見て良いポイントを探ると良さそうです。
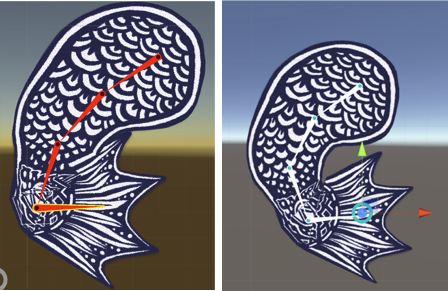
ちょっとわかりにくいですが、Boneが赤いほうがIKなし、白いほうがIKありです。いずれも末端のBoneを90度曲げただけですが、IKを設定したほうは全体が緩やかなカーブになっています。はじめにうねっとしたときは感動しました・・・!

すごく初歩的な内容になってしまいましたが今回はここまでです。IKについては初めて知った概念だったので、これから3Dのゲームを作成することもあると思うので、よく理解しておかねばと思いました。
Anima2Dでのアニメーションについてはこっちに書きました。