はじめに
FireStoreのβが外れたのと、以前からFirebaseに関する記事をなにかしら書きたいと思っていたので、入門者向けメモを書いてみました。本当に「触ってみる」程度の内容なので、詳細は公式ドキュメントを参照いただければと思います。
この記事では npm や yarn といったパッケージ管理ツールを使っていますが、それらの導入方法については触れていません。
前準備
テスト用のディレクトリを作成し、Firebaseの操作に必要なツールを導入しておきます。
$ mkdir test $ cd test $ npm install --save-dev firebase-tools $ npx firebase --version 6.3.1
firebase-tools は、Firebaseをコマンドラインから操作するためのコマンドです。Web画面での操作が不要になるだけでなく、後述するセキュリティルール等をテキストファイルとしてバージョン管理できるようになります。様々な機能を有しており、慣れておくとFirebaseでの開発に役立ちます。
この記事では、基本的に firebase-tools で操作していきます。ほとんどの操作は firebase-tool でできますが、操作できないものもあります。その場合は、Webの画面で操作する必要があります。
実際に使ってみる
今回はFirebaseのサービスの内、FireStoreと Hosting を使います。以下の手順で進めます。コマンドで操作するものには「CLI」、Webの画面から操作するものには「Web」と書いています。
- CLI: firebase-tools とGoogleアカウントの関連付け
- Web: プロジェクトの作成
- CLI: firebase-tools の初期設定
- Web: FireStoreの有効化
- CLI: ローカル/Firebaseにデプロイ
アカウント情報を関連づける
Firebaseの利用にはGoogleアカウントでログインする必要があります。firebase-tool から Firebase の機能を使う際も同様です。ログインは firabase login コマンドでできます。
$npx firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information? (Y/n)
Y か n を入力してEnterを押すと、ブラウザが立ち上がります。firebaseでログインしたいアカウントを選択すると、次のような画面になるので「許可」を押すと選択したアカウントでログインできます。

コンソールに戻って、 Success! Logged in as <ユーザID> となっていればログイン成功です。再度、firebase login コマンドを実行すると、 Already logged in as <ユーザID> のようにどのユーザでログインしているかを確認できると思います。
これでアカウント情報が関連づけられたので、Firebaseに対して色々な操作ができるようになりました。
プロジェクトを作成する
プロジェクトの作成は、firebase-tool からは行えません。あらかじめWebの画面で作成しておく必要があります。「プロジェクトを作成」をクリックして、好きなプロジェクト名を指定してプロジェクトを作成しておきましょう。

プロジェクトを作成したら、コンソールで firebase list を実行してみましょう。このコマンドはプロジェクトの一覧を表示できます。test という名前のプロジェクトを作成した場合、以下のように表示されているかと思います。
$npx firebase list ┌─────────────────────┬───────────────────────┬─────────────┐ │ Name │ Project ID / Instance │ Permissions │ ├─────────────────────┼───────────────────────┼─────────────┤ │ test │ test-<ID> │ Owner │ └─────────────────────┴───────────────────────┴─────────────┘
初期設定をする
続いて、現在のディレクトリに対してプロジェクトの初期設定をします。初期設定のコマンドは、firebase init --project <project-id> です。プロジェクト名ではなく、プロジェクトIDを指定する点だけ気をつけましょう。
$npx firebase init --project test-<id>
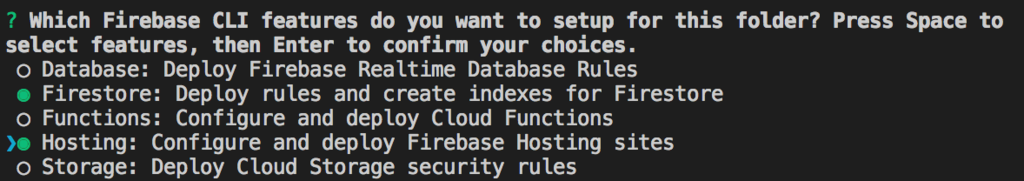
続いて、どの機能を利用するかを選択します。選択した機能に応じた設定ファイルが作成されます。Spaceキーを押すことで機能の利用する/しないを切り替えられます。選択し終えたら、Enterキー。

このあとにもいくつか質問がありますが、とりあえずはそのままでOKです。最後に Firebase initialization complete! と表示されれば初期設定は終わりです。ディレクトリにいくつかファイルが生成されているはずです。
/test
├── .firebaserc
├── firebase.json
├── firestore.indexes.json
├── firestore.rules
├── node_modules
├── package-lock.json
└── public
.firebaserc
firebase-tool に関する設定ファイルです。プロジェクト初期設定後だと、プロジェクトIDが記載されているかと思います。
{ "projects": { "default": <project id> } }
firebase.json
利用する機能の設定が書かれたファイルです。今回利用する機能はFirestoreとHostingなので、それぞれの設定が記載されています。FireStoreの設定はここには書かれておらず、設定が書かれた別ファイルに記載されています。Hostingの設定については後述します。
firestore.indexes.json
データベースには、クエリを高速化するためのインデックスという仕組みがあります。FireStoreにもインデックスがあります。このファイルは、インデックスを定義するためのファイルです。デフォルトでは、以下のように何も定義されていません。
{ "indexes": [], "fieldOverrides": [] }
インデックスや後述するセキュリティルールはWebの画面からも設定可能です。ただ、このようにファイルで管理しておけばアプリケーションと一緒にバージョン管理できるので便利です。
firestore.rules
FireStoreのセキュリティルールのための設定ファイルです。セキュリティルールを定義することで、FireStoreに格納されたデータに対してアクセス制御できるようになります。デフォルトでは、書き込み/読み込みがすべて許可されています。
service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write; } } }
ローカルにデプロイする
FireStoreにデプロイする前に、ローカルにテストデプロイしてみましょう。ローカルへのデプロイには、firebase serve コマンドを使用します。 Ctrl+C で停止できます。デプロイには firebase.json の設定が使用されるので、本番と同様の環境が再現されます。
$ npx firebase serve

デプロイ後、メッセージにある http://localhost:5000 にアクセスしてみましょう。以下のような画面が表示されているはずです。

この画面は初期設定時に作成されたもので、publicディレクトリ以下にある index.html です。
デフォルトのfirebase.json の Hosting に関する設定を見直してみましょう。public にはデプロイするディレクトリ名を指定します。ここでは、publicディレクトリを指定していることがわかります。これにより、
"hosting": { "public": "public", "ignore": [ "firebase.json", "**/.*", "**/node_modules/**" ], "rewrites": [ { "source": "**", "destination": "/index.html" } ] }
設定次第ではpublicディレクトリ以下に 404.html もあるかもしれません。404.htmlはページが見つからなかった場合に表示されるページです。http://localhost/aaa などにアクセスしてみると以下のような画面が表示されるかと思います。

FireStoreを有効化する
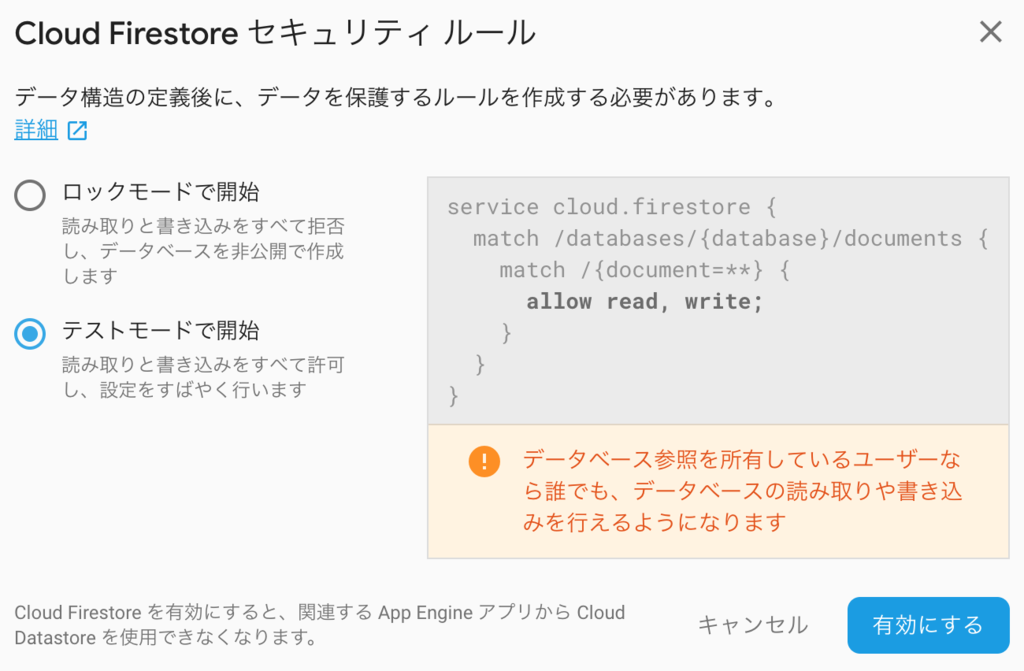
ローカルでデプロイできたので、次はFirebaseへのデプロイを試してみます。その前に、Webの画面からFireStoreをセットアップしておきます。プロジェクトの作成同様、最初のセットアップはコマンドラインからではできません。左のバーの「Database」をクリックし、「データベースの作成」をクリックします。

データベース作成時にモードを選択する必要があります。選択したモードに応じて、セキュリティルールが定義されます。テストモードはデフォルトで自由に読み書き可能で、ロックモードはデフォルトで読み書きが全くできなくなります。今回はお試しなので、とりあえずテストモードで開始します。「有効にする」を押すとデータベースが作成されます。

ちなみにテストモードのセキュリティルールとデフォルトの firestore.rules は同じ設定となっています。
Firebaseにデプロイする
firebase deploy コマンドを実行するとデプロイされます。
$ npx firebase deploy
ローカルにデプロイされたときと同様、成功した場合にURLが表示されます。アクセスすると、同じ画面が表示されていることを確認できると思います。
有効化した機能を無効化する
これでひとまずセットアップは完了です。そのままにしておくのもなんだか気持ち悪いので、最後に有効化した機能を無効化しておきます。まずは Hosting を無効化します。
$ npx firebase hosting:disable
無効化に成功したら、再度URLにアクセスしてみましょう。「Site Not Found」と表示されるはずです。

デプロイされたサイトは削除できますが、FireStoreはデータの削除しかできません。また、FireStoreの機能そのものを無効化することもできません。代わりに、セキュリティルールで読み書きを禁止します。firestore.rules に if false を追加することで、大雑把に読み書き禁止にできます。
service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow read, write: if false; } } }
設定を反映するのは先ほど使った firebase deploy を使用します。そのままでは Hosting も一緒に有効化されてしまうので、--onlyフラグをつけてFireStoreだけをデプロイします。
$ npx firebase deploy --only firestore
さいごに
以上、Firebaseをとりあえず触ってみるメモでした。「とりあえず」なのですごくざっくりとした記事となってしまいました。今回有効化した Hosting や FireStore についてはまた別の記事にでもできればと思います。